Tech QA Checklist
Tech QA Rubric
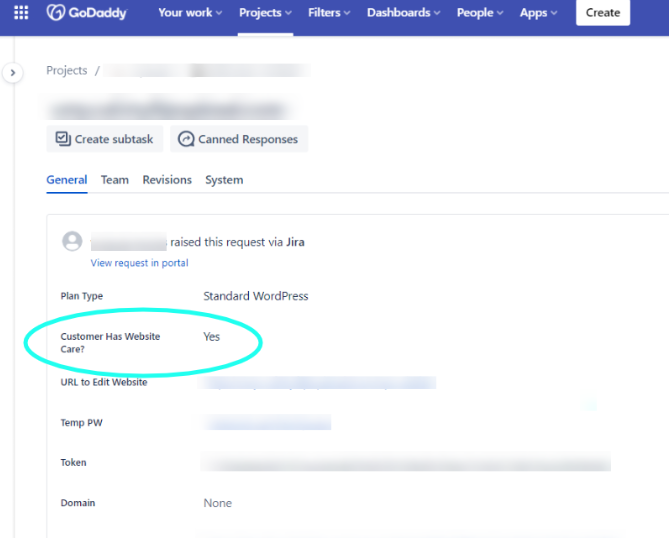
Click here to see the Jira Process
Nickname needs to be adjusted to the Site Name
Upper right corner of WP Dash if logged in as Admin
Users > Admin > Enter Site Name in the Nickname field and then choose the new nickname in the "Display name publicly as" drop down.
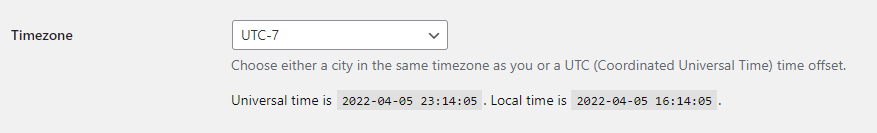
Time Zone needs to be adjusted to customers location
Settings > General > Time Zone
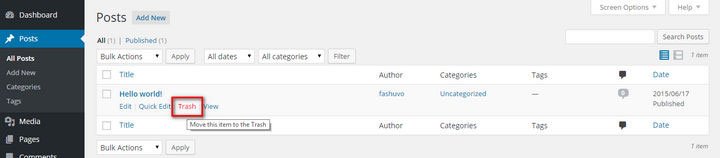
Hello World Post is not deleted
Posts
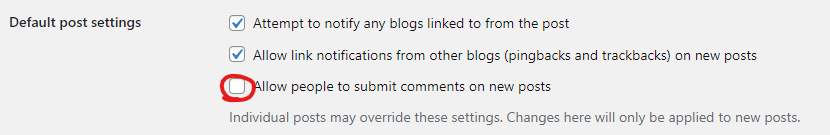
Post Comments are not turned off
If blogs are not being used at all comments should be turned off by default.
Settings > Discussion > Default post settings > Uncheck "Allow people to submit comments on new posts"
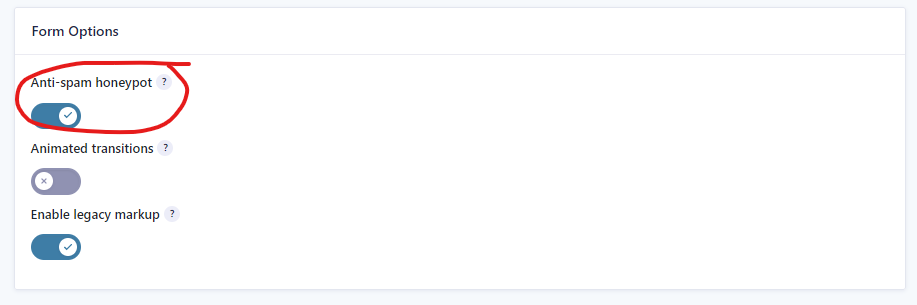
Honeypot is not enabled
If reCAPTHCA is enabled on the form this can be disregarded.
Forms > Form Settings > Form Options > Anti-spam honeypot is toggled on
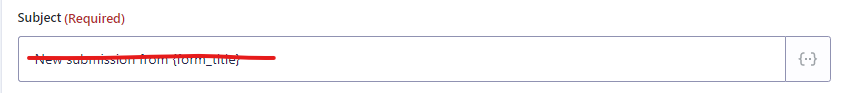
Subject line is not unique
Form > Notifications > Admin Notification > Subject
Guidelines
Should not contain "New submission from {form_title}"
It should contain a merge tag of some sort to ensure the Subject Line is unique for each entry. For Example: If Name is a field on the form then adding a merge tag to the subject line will help it to remain unique. "{Name:1} Sent you a Message from mycoolwebsite.com"
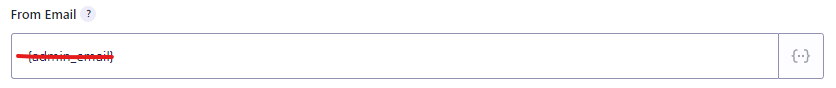
From email is not adjusted to donotreply@
Form > Notifications > Admin Notification > From Email
Should be adjusted to something like donotreply@mydomain.com. Should not be "{admin_email}"
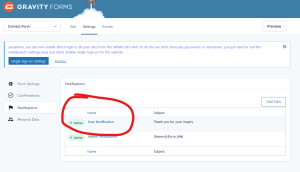
If user notification is active delete all notifications but ‘Admin Notification’
Form > Notifications
Unless requested we want to make sure that Admin notification is the only notification present when a new build is completed.
Site ID and tagline are not set
Site Title and Tagline should be set to the customers' information
Customize > Settings > Site Identity
Correct CSS Template is not in place
The CSS template, found here, should be used on all builds regardless of CSS adjustments.
Customize > Additional CSS
Header and footer are not active
Beaver Builder > Themer Layouts
Header and Footer should be published and both assigned to the entire site. There should only be one of each.
Blog and shop layouts are not added or are not assigned correctly
Beaver Builder > Themer Layouts
The blog and shop pages, if applicable, should be set up and assigned accordingly. Please see the documentation here for more information.
Multiple rows and/or modules for device breakpoints ARE present
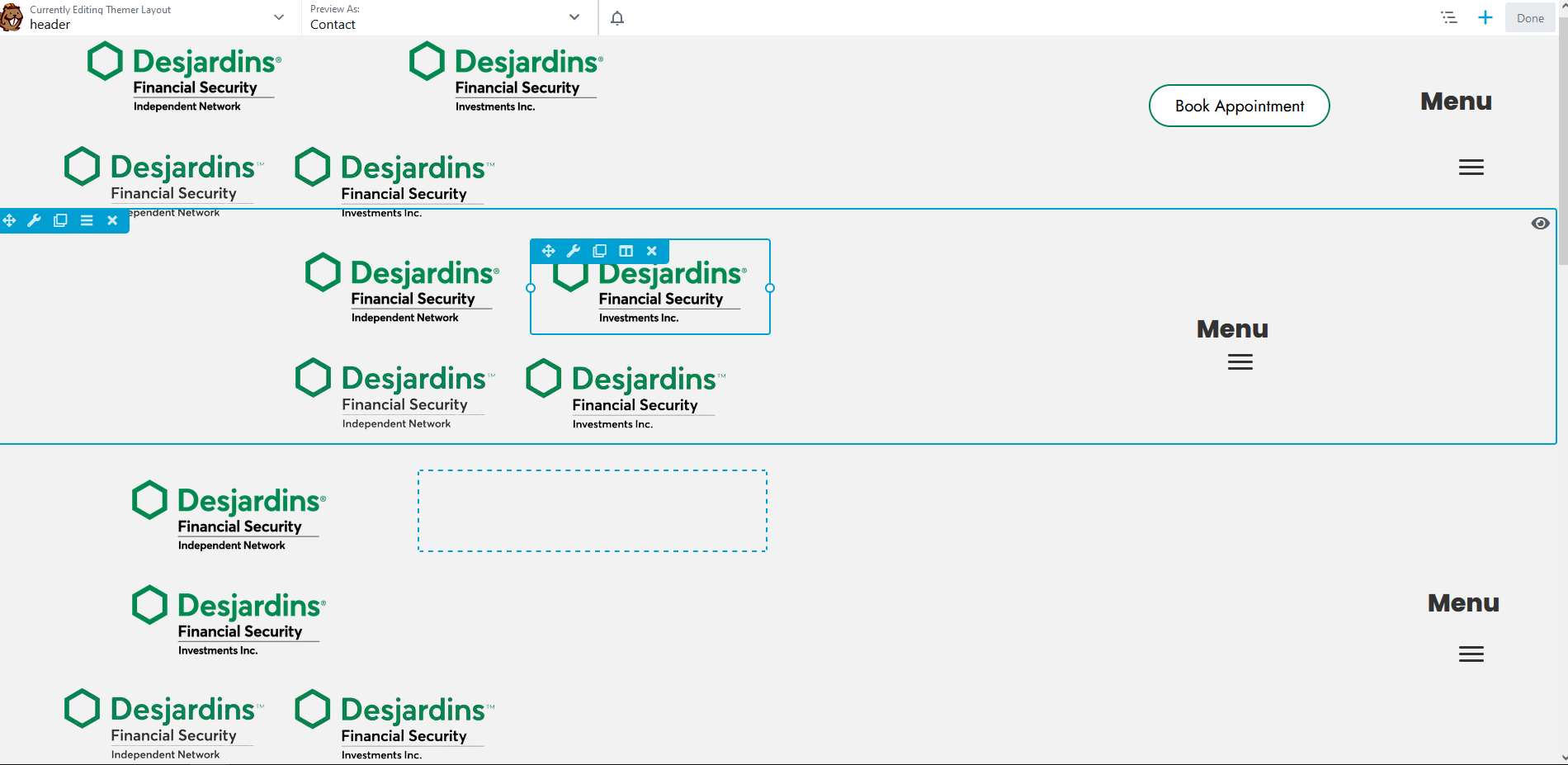
The most common place this is seen is in the header and footer layouts, but it has been done in other places as well. We want to make sure we are checking the Header, Footer, and the Home Page at the very least. Open the Beaver Builder Editor for Header, Footer, and/or Pages and look for multiple rows with duplicate content or even duplicated modules. When you hover over these items and an eye displays in the upper right, this indicates that the row, column, or module is set to display on a conditional basis. If you see this it needs to be corrected.
Modules/animations are used on the home page that effect performance
Please see this comprehensive list of items that should not be included on the homepage unless the customer specifically requested them. This is in the section labeled "Avoid on Homepage"
Modules are set to display never
While hovering over a module, if you see the eye appear in the upper right corner, this indicates the modules is hidden. We want to make sure we are checking the Header, Footer, and the Home Page at the very least.
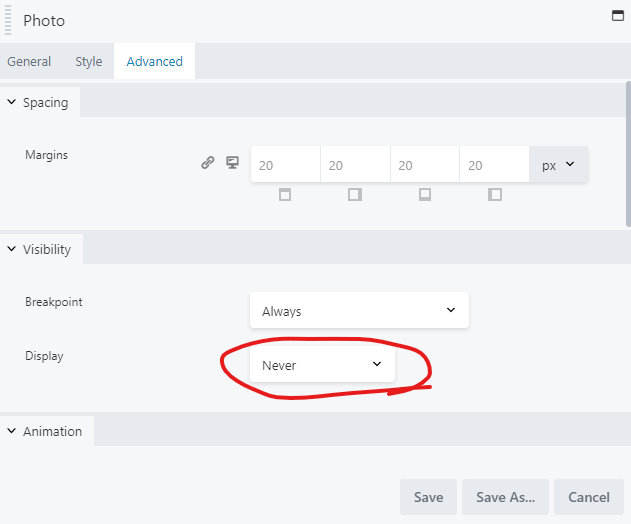
To verify, open the module settings, go to the advanced tab, and scroll down to the display settings. If this is set to never, the module should be removed as it causes the content to load unnecessarily.
Modules have been used in place of post type alternatives
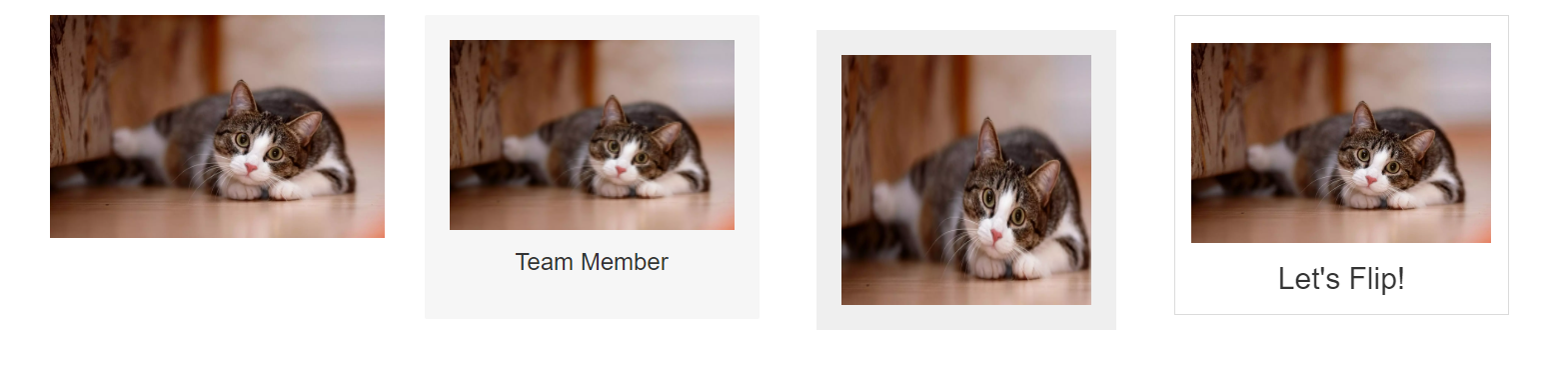
Use of Pop-ups, Sliders, Flip Boxes, etc... that hold large amounts of information that could be dropped in to a template need to be set up as posts or PODs instead. For Example: Team Members are displayed on the site in a single row, each team member has a name, title, image, and bio. If these are set up on any kind of interactive module, they need to be moved to a post or a POD instead. Here are some examples of the interactive modules that should be adjusted.
Before Interaction:
After Interaction:
Pop Up Module
Slider Box
iHover
Flip Box
Title tags are NOT updated and/or DO NOT utilize snippet options
Title Tags should be updated to a unique title (provided by copywriting), and utilize the included snippet options from Yoast.
Page > Edit > Scroll to the Yoast Settings > Adjust the SEO title field
Guidelines
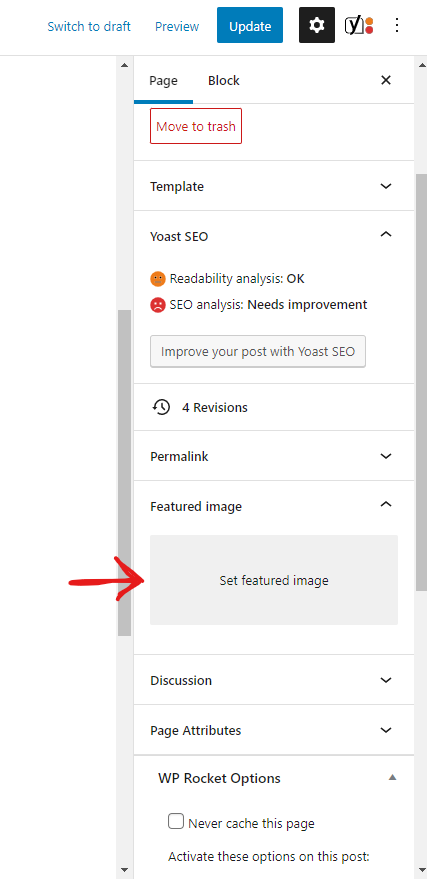
Featured images are NOT in place for all pages and posts
All pages and posts should have a featured image specific to its respective content. Typically if you check on at least one post and an internal page, this will determine if the images have been set.
Page/Post > Edit > Featured Image
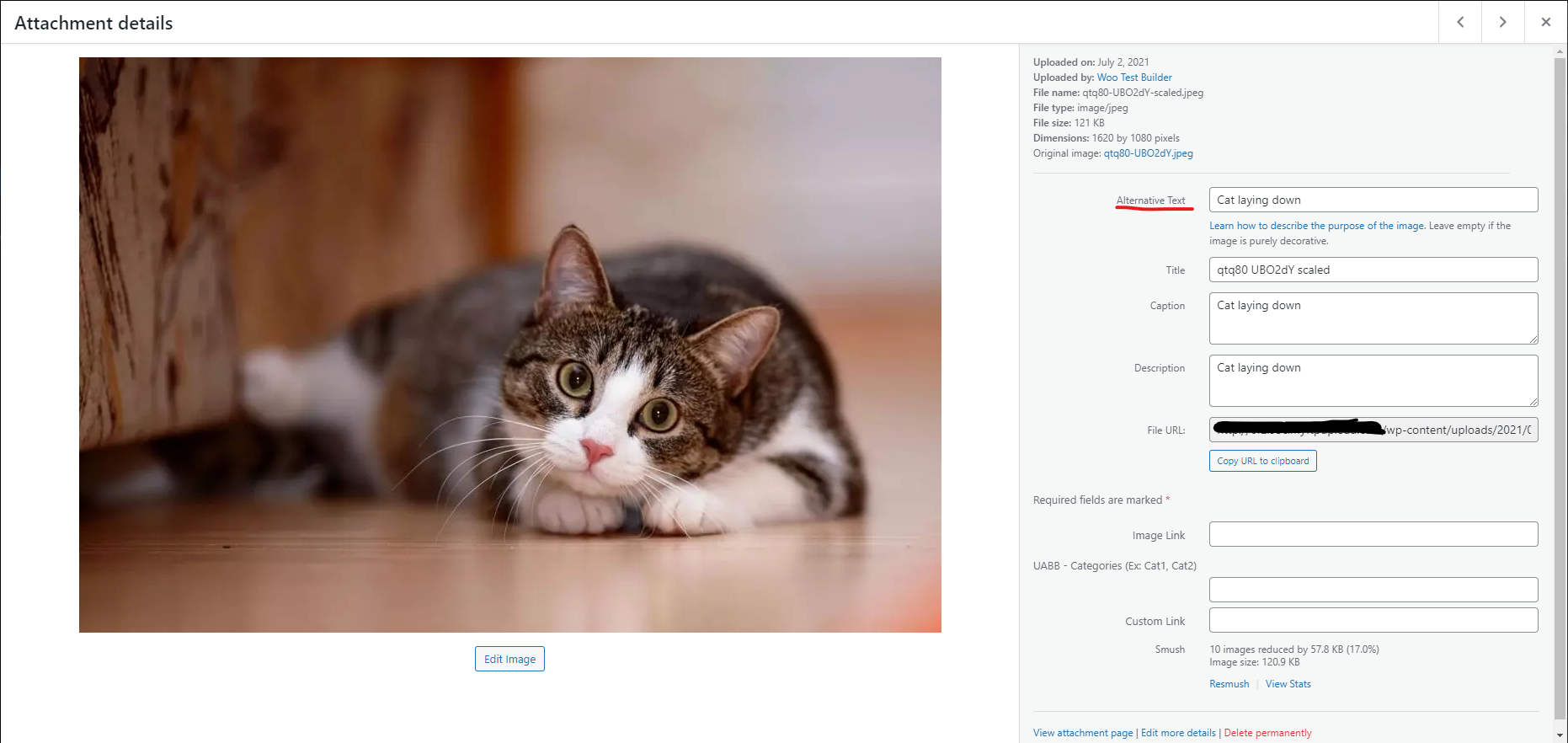
Alt tags have NOT been added to all media
This is only applicable for sites that have Marketing Services.
All media items must have alt text. Check out this guide for more info on the dos and don'ts for Alt tags.
Media > Open Image > Alternative Text
Everything that could be performed to optimize GLH score has NOT been completed
All steps outlined in this guide should be followed and notated on tickets if the GLH score is under 75
- Follow this guide for the Yes/No Checklist: http://wdsdesigns.com/process/optimization-yes-no-checklist/
Plugins used are incorrect selection for customer goals
For Example, If a customer wants to allow access to a specific page to only users with a login, they would need memberships. If that same user should have to pay a one time fee for access, they would need a product set up to connect to the membership. If they want it to be a subscription based access, they need a subscription product connected to the membership. etc...
Plugins used are not approved plugins and/or any 1-time use plugins have not been removed
No 3rd party or 1 time use plugins should be present on a customers site upon initial delivery. All of our approved plugins can be found here.
Plugins used have not been set up correctly and do not work as intended for the end goal of the site
Plugins should be set up and ready for use in a way that aligns with the site goal. The only time it is acceptable to provide a site with plugins not fully set up, is when either a customer login is required to complete set up, or the customer has not provided the required information to complete the set up.
Redirection has not been set up for sites being rebuilt
Sites that are being rebuilt from an existing site should have the redirection plugin installed, active, and have redirects set up to direct from the old pages to the new. See Redirection Plugin or New Build Workflow for details.
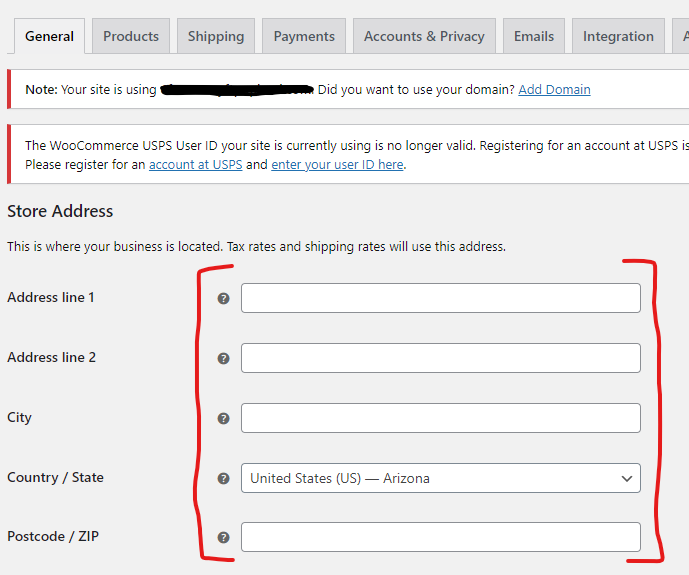
Store address is incorrect
The store address should be set to the customers' provided main store address.
WooCommerce > Settings > General
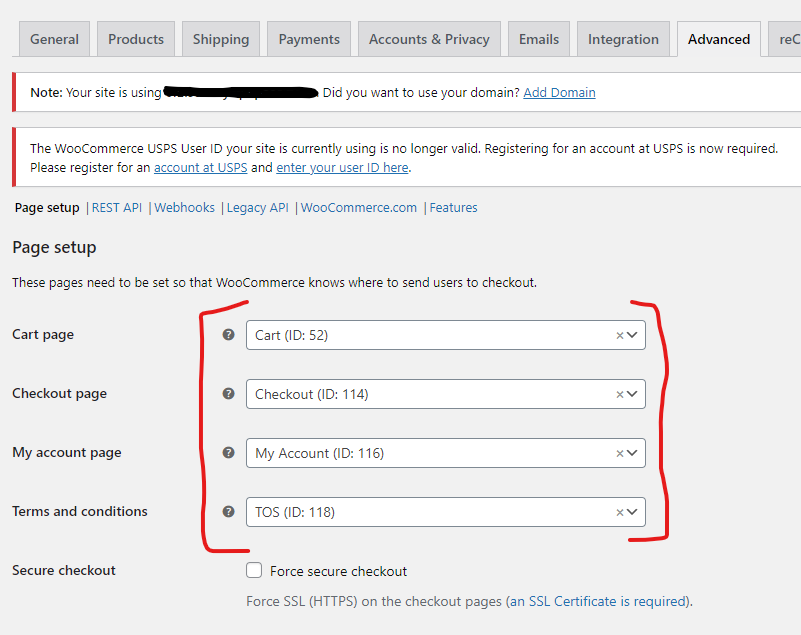
Store endpoint pages have not been added and assigned
Store endpoint pages are required for the WooCommerce shop loops to work correctly.
WooCommerce > Settings > Advanced > Page Setup
Correct modules/shortcodes have not been used on their respective pages
Each of the shop loop pages should have the correct shortcodes or modules in place. Click here for additional documentation.
Standard shortcodes looks like this:
- Cart =
[woocommerce_cart] - Checkout =
[woocommerce_checkout] - My Account =
[woocommerce_my_account]